National Museum of the American Indian / The Pamunkey Indian Tribe of Virginia digital storybook
Creative design, Video and multimedia, Website design, Website development


Digital Storybooks for Young Learners
For most of American history, the lessons taught to young students about Native American history and culture have told a story that very often omits the voices of these communities themselves. Through its Native Knowledge 360º program, the Smithsonian National Museum of the American Indian, which oversees one of the world’s largest collections of Native artifacts, provides educators with teaching resources that “incorporate Native narratives, more comprehensive histories, and accurate information.”
Threespot has a history of collaboration with the Smithsonian Institution and decades of experience creating visually rich, engaging web experiences that meet the stringent accessibility and usability standards of the federal government. When NMAI came to us with the idea of creating a template for a new “digital storybook” format for its NK360º learning modules, our team proposed an immersive, chapter-based experience that incorporated text content with rich visual and audio media into an intuitive, linear narrative structure.

Purpose-built to Be Digital First
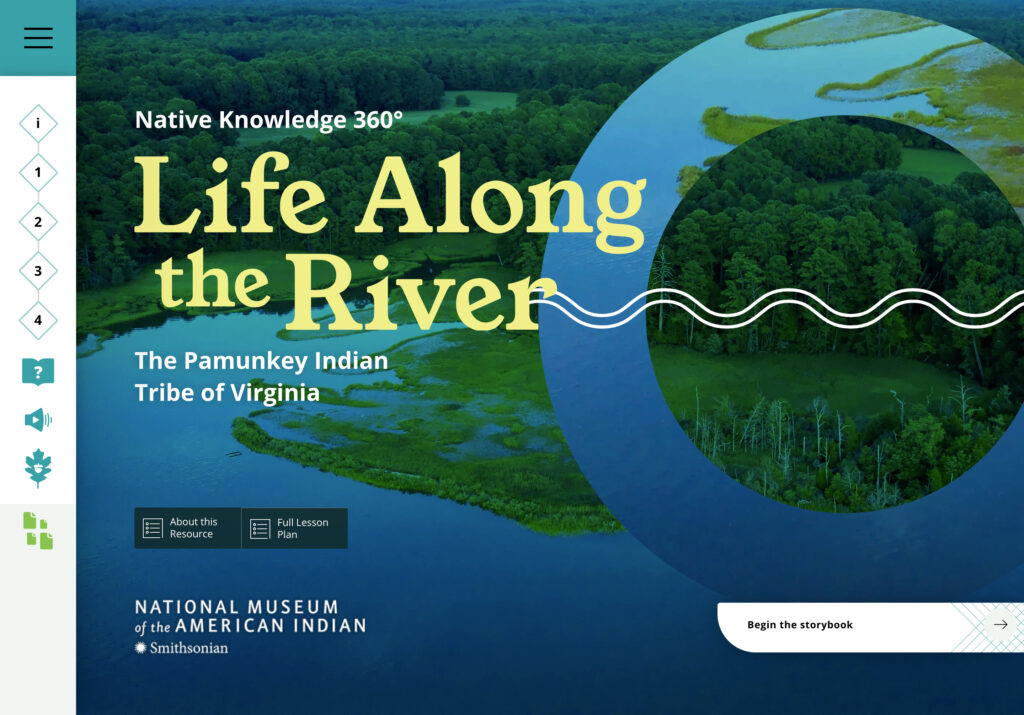
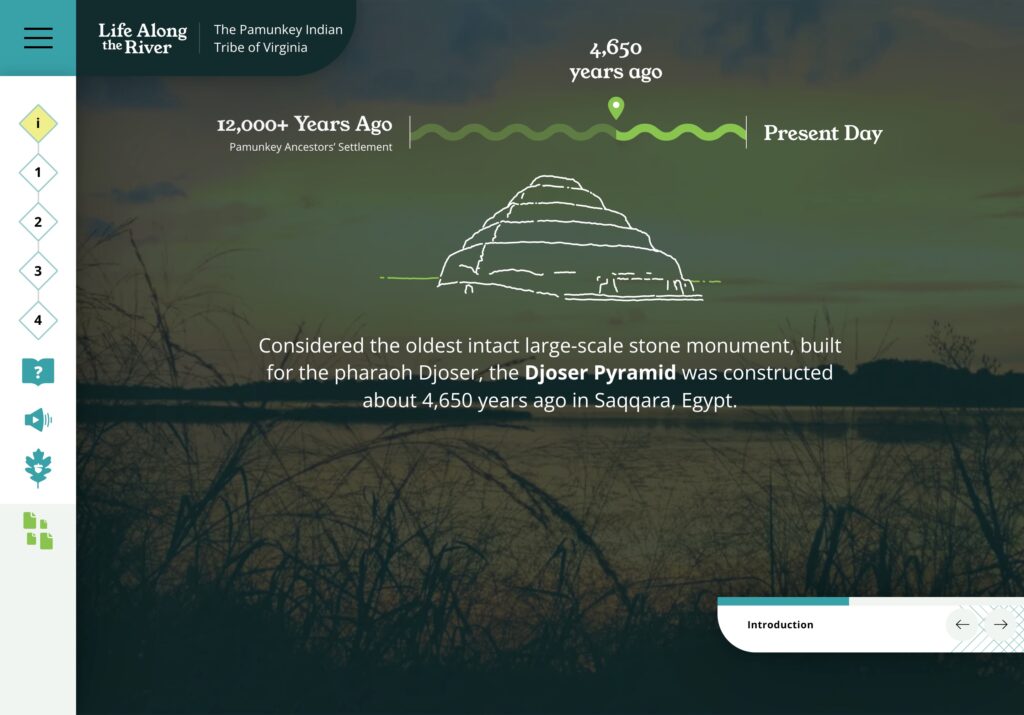
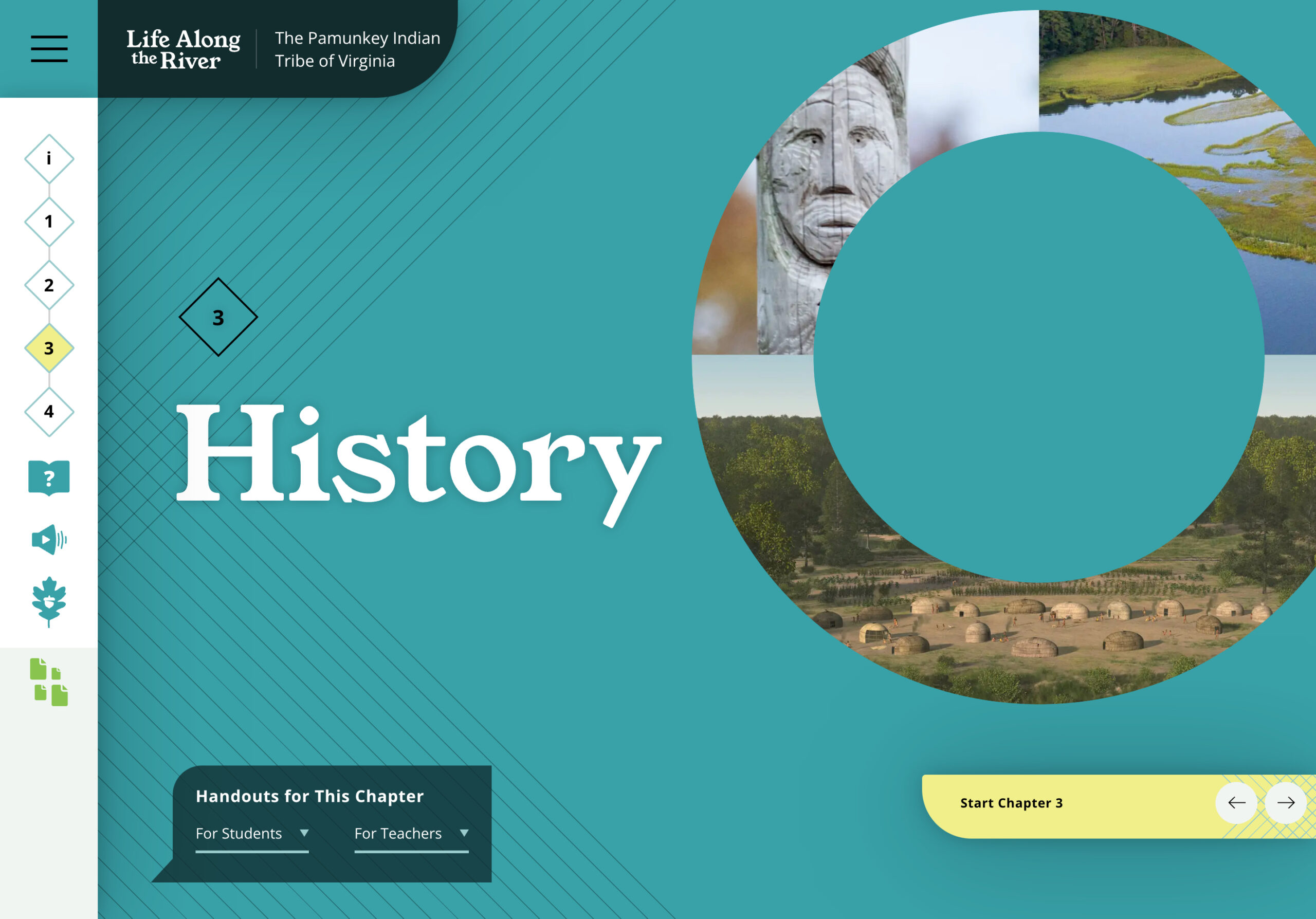
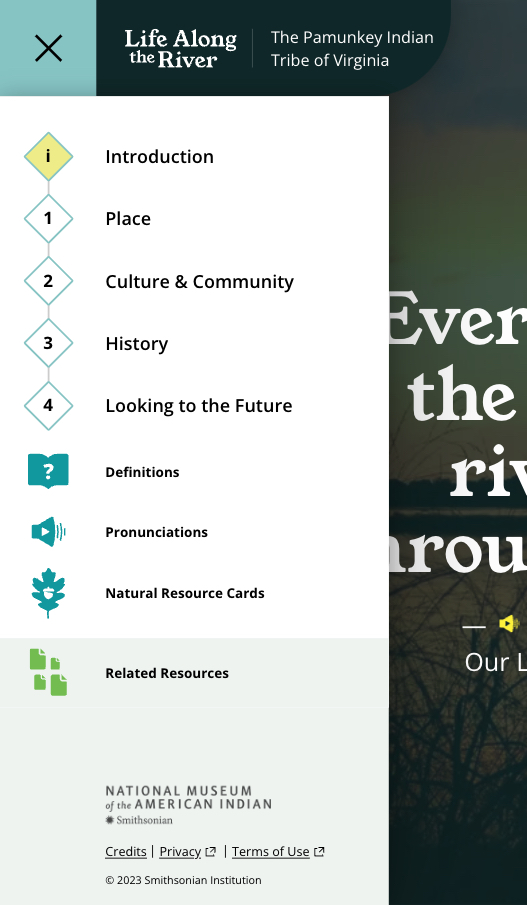
Intended for use by fourth graders, the responsive storybook experience is designed to be especially usable on the touch-screen tablets that are common in elementary school classrooms. The exposed chapter navigation menu, animated page transitions, and inline multimedia components create an app-like experience that is easy, engaging, and meets the expectations of students who have grown up using digital learning tools.

Beautiful and Accessible
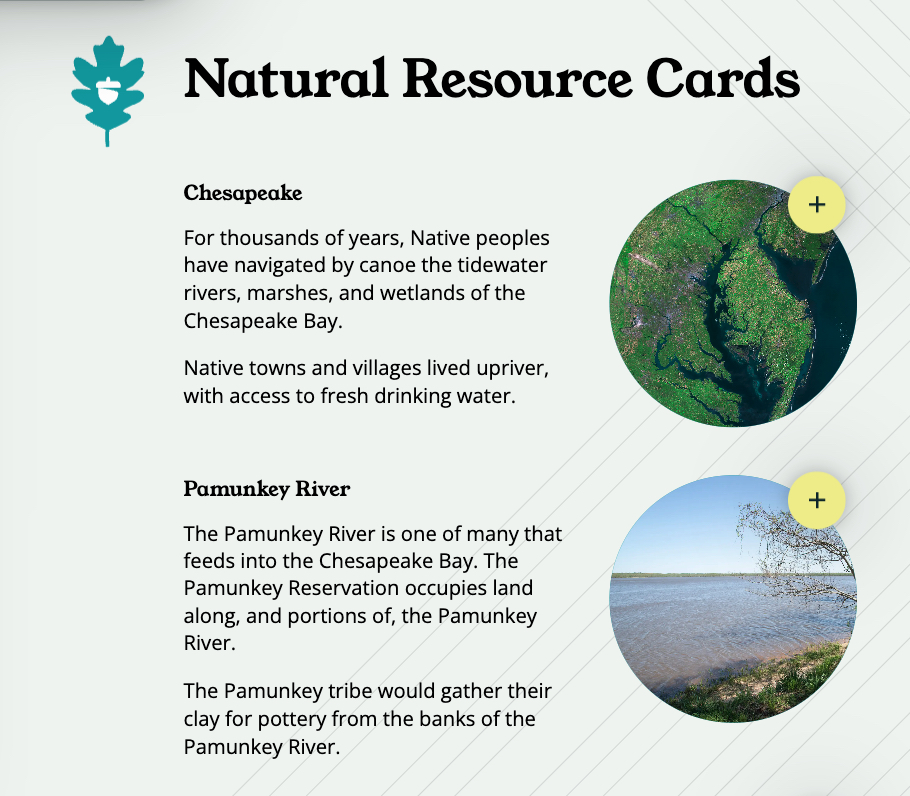
The storybook’s bright, lively design system uses shapes, patterns, and iconography inspired by the traditional symbols of the Pamunkey tribe of Virginia, which would be the focus of the first NK360º module to utilize the new digital storybook template. Within the storybook template, Threespot designed a variety of page layouts to present a variety of text, discussion prompts, images and other media, and interactives. Notably, the entire website meets or exceeds WCAG AA standards for accessibility, demonstrating that accessible web design doesn’t need to be boring web design.

A Reusable Blueprint
The digital storybook’s chapter-based structure was designed and coded to allow it to be easily cloned and customized for future modules. The information architecture and navigation menus can be seamlessly adjusted to include more or fewer chapters, and each individual chapter can be built to comprise any number and combination of page types, media, and learning resources. Lastly, the visual design system’s color palette and typography can be adjusted as necessary to ensure each module feels distinct and unique while still presenting NK360º learners with a consistent experience as they engage with multiple storybooks.

See Our Work in Action
View Site